Difference between revisions of "FractionsGame/Requirements"
(→Technical Fundamentals) |
|||
| Line 24: | Line 24: | ||
[[Image:fractions-flash.png ]] | [[Image:fractions-flash.png ]] | ||
| − | = Technical Fundamentals = | + | == Technical Fundamentals == |
* Game must be fully functional in all current versions of the popular browsers with JavaScript enabled, without any plugins installed. | * Game must be fully functional in all current versions of the popular browsers with JavaScript enabled, without any plugins installed. | ||
| Line 33: | Line 33: | ||
** Safari >= 5 | ** Safari >= 5 | ||
** ... mobile | ** ... mobile | ||
| − | * | + | * Testing will be done on the following platforms: |
** Windows 7 (desktop) | ** Windows 7 (desktop) | ||
** OSX | ** OSX | ||
| Line 40: | Line 40: | ||
** ... mobile | ** ... mobile | ||
* Offline access to the game is not required. | * Offline access to the game is not required. | ||
| + | * The game will be created as a 600x800 canvas object. | ||
| + | * When displaying the game the canvas will be stretched up or down to fill the screen it's displayed on while maitaining its aspect ratio. | ||
| + | |||
| + | === Maps === | ||
| + | * Maps will be stored and loaded from either an XML file or JSON. | ||
| + | * No graphical tool will be created to build maps. The expectation is that they would be drawn on paper and the data input in the file manually. | ||
| + | * The reference size of a map will be 640x480 and the position of road segments and objects will be specified in absolute coordinates within that rectangle. | ||
= Gameplay Features = | = Gameplay Features = | ||
Revision as of 15:15, 5 June 2012
Contents
Working Copy
This particular document is intended as work in progress, not as a reference. Snapshots of this document will be made for different versions which can be used as a reference. So far no releases of this document have been made.
Overview
This project is primarily a port of the Math Learning Objects - Fractions driving game from Adobe Flash to HTML5 technologies, specifically Processing.js. Also some usability, accessibility, and gameplay issues will be addressed during porting.
The purpose of the game is to help the player learn to add and subtract fractions. In this simple two-dimentional game the player will choose a path for a car to drive so that it stops at every "Destination" point, and does not run out of gas. Refueling is possible by driving to a "Gas Station" point. Sections of the road have the amount of gas required displayed next to them (as a fraction of the gas tank capacity). More details can be found in the rest of this document.
- client?
- users?
This document will serve (at least provisionally) as:
- A requirements document
- A technical specification document
- A project plan
Requirements
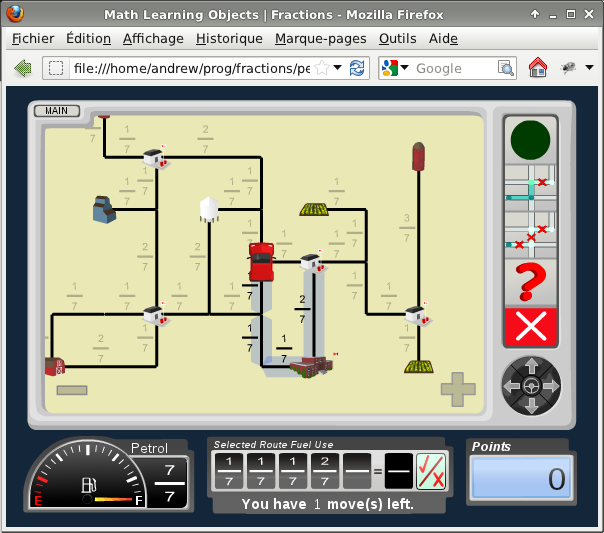
This is a screenshot of the original game built using Flash, added here to give an idea of what it would look like. The port will not look identical to the original.
Technical Fundamentals
- Game must be fully functional in all current versions of the popular browsers with JavaScript enabled, without any plugins installed.
- Testing will be done on the following browsers:
- Firefox >= 12
- Chrome >= 19
- Internet Explorer >= 9
- Safari >= 5
- ... mobile
- Testing will be done on the following platforms:
- Windows 7 (desktop)
- OSX
- Linux
- iPad
- ... mobile
- Offline access to the game is not required.
- The game will be created as a 600x800 canvas object.
- When displaying the game the canvas will be stretched up or down to fill the screen it's displayed on while maitaining its aspect ratio.
Maps
- Maps will be stored and loaded from either an XML file or JSON.
- No graphical tool will be created to build maps. The expectation is that they would be drawn on paper and the data input in the file manually.
- The reference size of a map will be 640x480 and the position of road segments and objects will be specified in absolute coordinates within that rectangle.