Difference between revisions of "XB PointStream"
m (Added warning about out of date information.) |
|||
| (106 intermediate revisions by 3 users not shown) | |||
| Line 1: | Line 1: | ||
| − | + | <!-- ######### | |
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | + | NOTE: To edit current events, go to the page: [[Template:CDOT Current Events]] | |
| − | |||
| − | |||
| − | |||
| − | |||
| − | [ | ||
| − | [ | ||
| − | |||
| − | |||
| − | |||
| − | |||
| − | + | ######### --><!-- Style borrowed from Wikipedia's front page --><!-- Main title is suppressed by a CSS entry in the page: MediaWiki:Monobook.css --><!-- BANNER ACROSS TOP OF PAGE -->{| id="mp-topbanner" style="width:100%; background:#fcfcfc; border:none;" | |
| − | + | | style="width:88%; color:#000;" | | |
| − | [ | + | {| style="width: 100%; border:1px solid #ccc; background:none;" |
| + | | style="text-align:center; color:#000;" | | ||
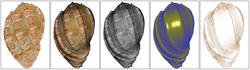
| + | <span style="font-size:262%; border:none; margin:0; color:#000; line-height: 100%">'''<span style="color: #b51418">XB PointStream</span>'''<br />[[File:Multishells.png|center|250px]]</span> | ||
| − | + | {{Admon/obsolete}} | |
| + | |} | ||
| + | |} | ||
| − | <!--- | + | <!-- LEFT-HAND COLUMN --> |
| − | ''' | + | {| id="mp-upper" style="margin:0 0 0 0; background:none;" |
| − | + | <!-- |colspan="3"|<div style="background: #ffff00">'''Important!''' - The [[CDOT Development Systems]] have been re-arranged .</div> | |
| − | --> | + | |- --> |
| + | | class="MainPageBG" style="width:60%; border:1px solid #ccc; background:#f8f8f8; vertical-align:top; color:#000;"| | ||
| + | {| id="mp-left" cellpadding="2" cellspacing="5" style="width:100%; vertical-align:top; background:#f8f8f8;" | ||
| + | ! <h2 id="mp-tfa-h2" style="margin:0; background:#b51418; font-size:120%; font-weight:bold; border:1px solid #ccc; text-align:left; color:#fff; padding:0.2em 0.4em;">About XB PointStream</h2> | ||
| + | |- | ||
| + | | style="color:#000;" | [[File:Shell.png|right|150px]]<div id="mp-tfa">The typical method used to represent 3D graphics for applications such as video games is that of a textured meshed. Essentially the object is made up of a mesh of flat triangles and a 2D texture graphic that is applied over the mesh to give it its colour and depth. However, this is not the only way to represent 3D graphics. Another method for representing 3D graphics is that of a point cloud which is a set of coloured points in 3D space. While a point cloud is usually larger than a textured mesh in terms of amount of data, it provides a level of realism not found in a mesh. Furthermore, some 3D scanning equipment such as 3D scanners, LiDAR equipment, medical scanners, and MicroSoft's Kinect all deliver their data as point clouds. | ||
| − | + | XB PointStream provides a framework to simplify the streaming and rendering of point clouds allowing them to be rendered in a web page without any plug-ins. WebGL, a JavaScript API based on Open GL ES 2.0 enables the creation of 3D content in the web browser without any plugins. It is currently implemented in release version of Firefox and Chrome and development versions of Safari and Opera. To support the creation of 3D content many web libraries have been written. However, most of these libraries are based on textured meshes. XB PointStream is different from these other libraries in that it focuses on point clouds. It is highly customizable to adapt to different file formats and provides support for addition of customizable shaders. | |
| + | </div> | ||
| − | + | |- | |
| − | + | ! <h2 id="mp-tfa-h2" style="margin:0; background:#b51418; font-size:120%; font-weight:bold; border:1px solid #ccc; text-align:left; color:#fff; padding:0.2em 0.4em;">Demos</h2> | |
| − | . | + | |- |
| − | + | | style="color:#000;" | <div id="mp-tfa">XB PointStream uses WebGL and thus you will need to use a WebGL enabled browser to see the demos running live. Current browsers that support WebGL are Firefox 4.0+ and current release of Chrome. Development versions of Safari and Opera also support WebGL. If your video card is really old or does not meet standards, your browser may also have problems supporting WebGL. [http://www.doesmybrowsersupportwebgl.com/ Click here to test your browser]. If your browser does not support WebGL, please check out the videos of the demos instead. | |
| + | </div> | ||
| + | <br> | ||
| + | {| class="wikitable" border="1" | ||
| + | |+ | ||
| + | !Demo !! Run it! ([http://www.doesmybrowsersupportwebgl.com/ needs webGL enabled browser]) !! Watch it! | ||
| + | |- | ||
| + | | Ply Point Cloud || http://scotland.proximity.on.ca/asalga/demos/andor/|| | ||
| + | |- | ||
| + | | Drag and Drop Viewer |||| http://www.youtube.com/watch?v=y3AGz-8X-aI | ||
| + | |- | ||
| + | | Vitual Museum || http://scotland.proximity.on.ca/asalga/demos/museum/|| | ||
| + | |- | ||
| + | | SMS Demo (requires a device with motion scensors and FF4 || http://scotland.proximity.on.ca/asalga/demos/sms/||http://www.youtube.com/watch?v=U37owvJj3Ws | ||
| + | |- | ||
| + | | User Defined Shaders || http://scotland.proximity.on.ca/asalga/demos/0.5/demo/user_shader/ || | ||
| + | |- | ||
| + | | Multiple Point clouds || http://scotland.proximity.on.ca/asalga/demos/0.5/demo/many_clouds/ || | ||
| − | + | |} | |
| − | |||
| − | |||
| − | |||
| − | |||
| − | < | + | |} |
| − | / | + | | style="border:1px solid transparent;" | |
| − | + | <!-- Right-hand column --> | |
| + | | class="MainPageBG" style="width:40%; border:1px solid #ccc; background:#f8f8f8; vertical-align:top;"| | ||
| + | {| id="mp-right" cellpadding="2" cellspacing="5" style="width:100%; vertical-align:top; background:#f8f8f8;" | ||
| + | ! <h2 id="mp-itn-h2" style="margin:0; background:#b51418; font-size:120%; font-weight:bold; border:1px solid #ccc; text-align:left; color:#fff; padding:0.2em 0.4em;">Current Blog Posts</h2> | ||
| + | |- | ||
| + | | style="color:#000;" | <div id="mp-itn"> | ||
| + | <!-- {{Planet Current Posts}} --><rss>http://asalga.wordpress.com/category/point-cloud/feed/|short|max=10</rss> | ||
| + | |- | ||
| + | ! <h2 id="mp-tfa-h2" style="margin:0; background:#b51418; font-size:120%; font-weight:bold; border:1px solid #ccc; text-align:left; color:#fff; padding:0.2em 0.4em;">Downloads - Release 0.8</h2> | ||
| + | |- | ||
| + | | style="color:#000;" | | ||
| − | + | * '''[http://scotland.proximity.on.ca/asalga/releases/0.8/xbps-min-0.8.js minified] | [http://scotland.proximity.on.ca/asalga/releases/0.8/xbps-min-0.8.zip src + example] | [http://github.com/asalga/XB-PointStream/archives/0.8 full]''' | |
| + | |- | ||
| + | ! <h2 id="mp-tfa-h2" style="margin:0; background:#b51418; font-size:120%; font-weight:bold; border:1px solid #ccc; text-align:left; color:#fff; padding:0.2em 0.4em;">Development Links</h2> | ||
| + | |- | ||
| + | | style="color:#000;" | | ||
| − | + | * [http://cdot.lighthouseapp.com/projects/52886-xb-pointstream Bug Tracker] | |
| − | + | * [http://github.com/asalga/XB-PointStream Github] | |
| + | * [http://en.wordpress.com/tag/xb-pointstream/ Blogs] | ||
| + | * [http://zenit.senecac.on.ca/wiki/index.php/XB_PointStream/specs Specifications] | ||
| + | * [http://twitter.com/XBPointStream Twitter] | ||
| + | * [http://www.youtube.com/results?search_query=xb+pointstream&aq=f YouTube Videos] | ||
| + | * [http://zenit.senecac.on.ca/wiki/index.php/XB_PointStream/extending_xbps Extending XBPointStream] | ||
| + | * [http://zenit.senecac.on.ca/wiki/index.php/XB_PointStream/custom_parsers Custom Parsers] | ||
| + | |- | ||
| + | ! <h2 id="mp-tfa-h2" style="margin:0; background:#b51418; font-size:120%; font-weight:bold; border:1px solid #ccc; text-align:left; color:#fff; padding:0.2em 0.4em;">Projects using XB PointStream</h2> | ||
| + | |- | ||
| + | | style="color:#000;" | | ||
| + | * [http://www.visual-experiments.com/2011/04/13/google-chrome-photosynth-webgl-viewer-extension/ Google Chrome Photosynth WebGL Viewer Extension] | ||
| + | * [http://3dtubeme.com/ 3D TubeMe] | ||
| − | + | |- | |
| − | + | ! <h2 id="mp-tfa-h2" style="margin:0; background:#b51418; font-size:120%; font-weight:bold; border:1px solid #ccc; text-align:left; color:#fff; padding:0.2em 0.4em;">Old Releases</h2> | |
| − | + | |- | |
| − | + | | style="color:#000;" | | |
| + | * Release 0.75 ['''[http://scotland.proximity.on.ca/asalga/releases/0.75/xbps-min-0.75.zip src + example]''' | '''[http://scotland.proximity.on.ca/asalga/releases/0.75/xbps-min-0.75.js minified]''' | '''[http://github.com/asalga/XB-PointStream/archives/0.75 full]'''] | ||
| + | * Release 0.7 ['''[http://scotland.proximity.on.ca/asalga/releases/0.7/xbps-min-0.7.zip src + example]''' | '''[http://scotland.proximity.on.ca/asalga/releases/0.7/xbps-min-0.7.js minified]''' | '''[http://github.com/asalga/XB-PointStream/archives/0.7 full]'''] | ||
| + | * Release 0.6 ['''[http://scotland.proximity.on.ca/asalga/releases/0.6/xbps-min-0.6.zip src + example]''' | '''[http://scotland.proximity.on.ca/asalga/releases/0.6/xbps-min-0.6.js minified]''' | '''[http://github.com/asalga/XB-PointStream/archives/0.6 full]'''] | ||
| + | * [http://scotland.proximity.on.ca/asalga/releases/0.5/xbps-0.5.js Release 0.5 Minified] | ||
| + | * [http://scotland.proximity.on.ca/asalga/releases/0.5/xbps-min-0.5.zip Release 0.5 source + example] | ||
| + | * [http://scotland.proximity.on.ca/asalga/releases/0.4.5.zip Release 0.4.5 library only] | ||
| + | * [http://github.com/asalga/XB-PointStream/archives/0.4.5 Release 0.4.5 Full] | ||
| + | * [http://scotland.proximity.on.ca/asalga/releases/0.4.zip Release 0.4] | ||
| + | * [http://scotland.proximity.on.ca/asalga/releases/0.3.zip Release 0.3] | ||
| + | * [http://scotland.proximity.on.ca/asalga/releases/0.2.zip Release 0.2] | ||
| + | * [http://scotland.proximity.on.ca/asalga/releases/0.1.zip Release 0.1] | ||
| + | |} | ||
| + | |} | ||
| − | |||
| − | + | __NOTOC__ __NOEDITSECTION__ | |
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
Latest revision as of 15:43, 27 January 2014
|
|
|