Difference between revisions of "XBL"
(→XBL Elements) |
(→How Does XBL Work?) |
||
| (36 intermediate revisions by the same user not shown) | |||
| Line 1: | Line 1: | ||
=What is XBL?= | =What is XBL?= | ||
| + | XBL stands for eXtensible Bindings Language, which is an XML language that is used for declaring the behaviours of XUL widgets. Bindings can be attached to elements using either cascading stylesheets or the document object model. The element that the binding is attached to, called the bound element, acquires the new behavior specified by the binding. | ||
| − | XBL | + | =What Does XBL Do?= |
| + | Basically, XBL is a langauge that describes a set of bindings that can be attached and bound to elements on the screen. When bound, the binding implements new methods and properties to the associated element. In essence, the widgets on the screen are layed out using XUL and then given functionality using XBL. | ||
| − | = | + | =How Does XBL Work?= |
| + | ::The XBL file used in developing XUL based applications is used to provide a specified set of functionality to individual elements that are rendered onto your screen. | ||
| − | + | ::In order to understand how XBL works we must first understand the XUL ecosystem and the design pattern on which it is based upon. | |
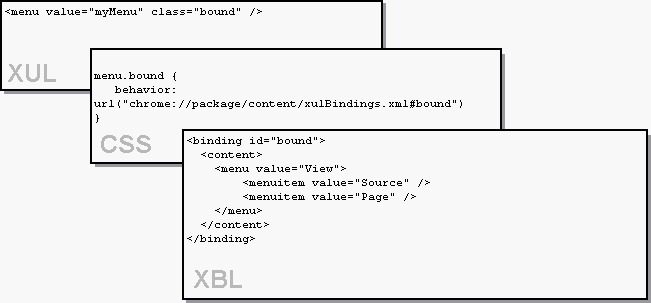
| + | ::Let us observe the figure below: | ||
| + | :::[[Image:Xbl_model.gif|http://www.mozilla.org/docs/xul/xulnotes/xbl_model.gif]] | ||
| + | :::[http://www.mozilla.org/docs/xul/xulnotes/xbl_model.gif http://www.mozilla.org/docs/xul/xulnotes/xbl_model.gif] | ||
| + | ::Within a XUL, classes of elements are skinned with the definitions in the CSS file. However the definitions in the CSS file are just pointers to the bindings in the XBL. Bindings that are used to give the elements functionality or perhaps add or make change in their property. | ||
| − | + | ::The design pattern used is '''indirection (Delegation pattern)''' where one object relies upon another to provide a specified set of functionality. In this case the CSS file relies on the bindings in the XBL file to provide it with definitions and functionalities for the elements. This makes skinning XUL applications easy. All one has to do is to change the bindings in the XBL file in order to make changes to the behaviour of an element in the application interface. | |
| − | |||
| − | |||
| − | ::The ''' | ||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | + | =What's in a XBL file?= | |
| − | + | *An XBL file is just an ordinary XML file. | |
| + | *An XBL file can contain many binding elements. | ||
<pre> | <pre> | ||
| − | < | + | <?xml version="1.0"?> |
| − | < | + | |
| − | < | + | <bindings id="xulBindings" |
| − | + | xmlns="http://www.mozilla.org/xbl" | |
| − | + | xmlns:html="http://www.w3.org/1999/xhtml" | |
| − | + | xmlns:xul="http://www.mozilla.org/keymaster/gatekeeper/there.is.only.xul"> | |
| − | + | ||
| − | + | <binding id="thumb" extends="xul:box"> | |
| − | > | + | <content> |
| + | <xul:spring flex="1"/> | ||
| + | <xul:image inherits="src"/> | ||
| + | <xul:spring flex="1"/> | ||
| + | </content> | ||
| + | </binding> | ||
</pre> | </pre> | ||
| + | This syntax example is borrowed from :[http://www.mozilla.org/docs/xul/xulnotes/xulnote_xbl.html#syntax http://www.mozilla.org/docs/xul/xulnotes/xulnote_xbl.html#syntax]. | ||
=Resources/Examples= | =Resources/Examples= | ||
| − | |||
| − | |||
| − | |||
| − | |||
==Test Cases== | ==Test Cases== | ||
| + | ===Example 1=== | ||
| + | [http://developer.mozilla.org/en/docs/CSS:Getting_Started:XBL_bindings XBL bindings Example] | ||
| + | ===Example 2=== | ||
In this example, we can use XUL to define the layout of user interface and then use XBL to change the widgets functionality. <br/><br/> | In this example, we can use XUL to define the layout of user interface and then use XBL to change the widgets functionality. <br/><br/> | ||
| Line 57: | Line 54: | ||
<box class="okcancelbuttons"/> | <box class="okcancelbuttons"/> | ||
</window> | </window> | ||
| + | </pre> | ||
| + | <pre> | ||
| + | button[type="okcancelbuttons"] { | ||
| + | -moz-binding: url("http://www.mozilla.org/xbl/htmlBindings.xml#okcancel"); | ||
| + | } | ||
</pre> | </pre> | ||
| Line 71: | Line 73: | ||
</bindings> | </bindings> | ||
</pre> | </pre> | ||
| + | |||
| + | ==API Reference/Tutorials== | ||
| + | The [http://www.mozilla.org/projects/xbl/xbl.html Mozilla Webpage] has a list of Tags and examples that document the usage of XBL. | ||
| + | |||
| + | [http://www.mozilla.org/docs/xul/xulnotes/xulnote_xbl.html An XBL Primer] | ||
==Newsgroup== | ==Newsgroup== | ||
| − | |||
[http://groups.google.ca/group/netscape.public.mozilla.xbl netscape.public.mozilla.xbl] | [http://groups.google.ca/group/netscape.public.mozilla.xbl netscape.public.mozilla.xbl] | ||
Latest revision as of 12:03, 6 October 2006
Contents
What is XBL?
XBL stands for eXtensible Bindings Language, which is an XML language that is used for declaring the behaviours of XUL widgets. Bindings can be attached to elements using either cascading stylesheets or the document object model. The element that the binding is attached to, called the bound element, acquires the new behavior specified by the binding.
What Does XBL Do?
Basically, XBL is a langauge that describes a set of bindings that can be attached and bound to elements on the screen. When bound, the binding implements new methods and properties to the associated element. In essence, the widgets on the screen are layed out using XUL and then given functionality using XBL.
How Does XBL Work?
- The XBL file used in developing XUL based applications is used to provide a specified set of functionality to individual elements that are rendered onto your screen.
- In order to understand how XBL works we must first understand the XUL ecosystem and the design pattern on which it is based upon.
- Let us observe the figure below:
- Within a XUL, classes of elements are skinned with the definitions in the CSS file. However the definitions in the CSS file are just pointers to the bindings in the XBL. Bindings that are used to give the elements functionality or perhaps add or make change in their property.
- The design pattern used is indirection (Delegation pattern) where one object relies upon another to provide a specified set of functionality. In this case the CSS file relies on the bindings in the XBL file to provide it with definitions and functionalities for the elements. This makes skinning XUL applications easy. All one has to do is to change the bindings in the XBL file in order to make changes to the behaviour of an element in the application interface.
What's in a XBL file?
- An XBL file is just an ordinary XML file.
- An XBL file can contain many binding elements.
<?xml version="1.0"?>
<bindings id="xulBindings"
xmlns="http://www.mozilla.org/xbl"
xmlns:html="http://www.w3.org/1999/xhtml"
xmlns:xul="http://www.mozilla.org/keymaster/gatekeeper/there.is.only.xul">
<binding id="thumb" extends="xul:box">
<content>
<xul:spring flex="1"/>
<xul:image inherits="src"/>
<xul:spring flex="1"/>
</content>
</binding>
This syntax example is borrowed from :http://www.mozilla.org/docs/xul/xulnotes/xulnote_xbl.html#syntax.
Resources/Examples
Test Cases
Example 1
Example 2
In this example, we can use XUL to define the layout of user interface and then use XBL to change the widgets functionality.
Here is the XUL Code that lays out the widgets:
<?xml version="1.0"?> <?xml-stylesheet href="chrome://global/skin/" type="text/css"?> <?xml-stylesheet href="chrome://example/skin/example.css" type="text/css"?> <window xmlns="http://www.mozilla.org/keymaster/gatekeeper/there.is.only.xul"> <box class="okcancelbuttons"/> </window>
button[type="okcancelbuttons"] {
-moz-binding: url("http://www.mozilla.org/xbl/htmlBindings.xml#okcancel");
}
This lays out an interface with the buttons for OK and Cancel. To give these buttons functionality, XBL is used:
<?xml version="1.0"?>
<bindings xmlns="http://www.mozilla.org/xbl" xmlns:xul="http://www.mozilla.org/keymaster/gatekeeper/there.is.only.xul">
<binding id="okcancel">
<content>
<xul:button label="OK"/>
<xul:button label="Cancel"/>
</content>
</binding>
</bindings>
API Reference/Tutorials
The Mozilla Webpage has a list of Tags and examples that document the usage of XBL.