Teams Winter 2011/team5/lab4/tutorial
Contents
- 1 Step 1 - Download BlackBerry Plug-in for Eclipse and Simulator from here: http://us.blackberry.com/developers/javaappdev/
- 2 Step 2 - Download BlackBerry Plug-in for Eclipse and Simulator from here: http://us.blackberry.com/developers/javaappdev/
- 3 Step 3 - Unzip the package in a location like: .../eclipse/mobile/blackberry
- 4 Step 4 - Start Eclipse, and Go to File > New > BlackBerry Project
- 5 Step 6 - Click Next and leave the default Java settings as it is
- 6 Step 7 - Click Next and select an Empty Application to start developing
- 7 Step 8 - Click Finish and on the Application Tab, enter the Title for your application
- 8 Step 9 - Expand the file structure in the Package Explorer window and examine the structure already created for you
- 9 Step 10 - src folder will contain your package(s) and all your application code files.
- 10 Step 11 - res folder is the resources folder which can contain additional resources your app might use - like images, audio or video files, or the app icon
- 11 Step 12 - Expand your src folder and double click the .java file to begin editing
- 12 Step 18 - Right click the package, and create a new Class, called MyScreen
- 13 Step 22 - The button is added to the screen, which is a UiApplication object
- 14 Step 31 - We add a new button that will process the results of the radioButtons
- 15 Step 33 - Import all required packages and resolve anyother warnings suggested by Eclipse
- 16 Step 35 - Expand on the apps in the simulator, and select the app just created
Step 1 - Download BlackBerry Plug-in for Eclipse and Simulator from here: http://us.blackberry.com/developers/javaappdev/
Step 2 - Download BlackBerry Plug-in for Eclipse and Simulator from here: http://us.blackberry.com/developers/javaappdev/
Step 3 - Unzip the package in a location like: .../eclipse/mobile/blackberry
Step 4 - Start Eclipse, and Go to File > New > BlackBerry Project
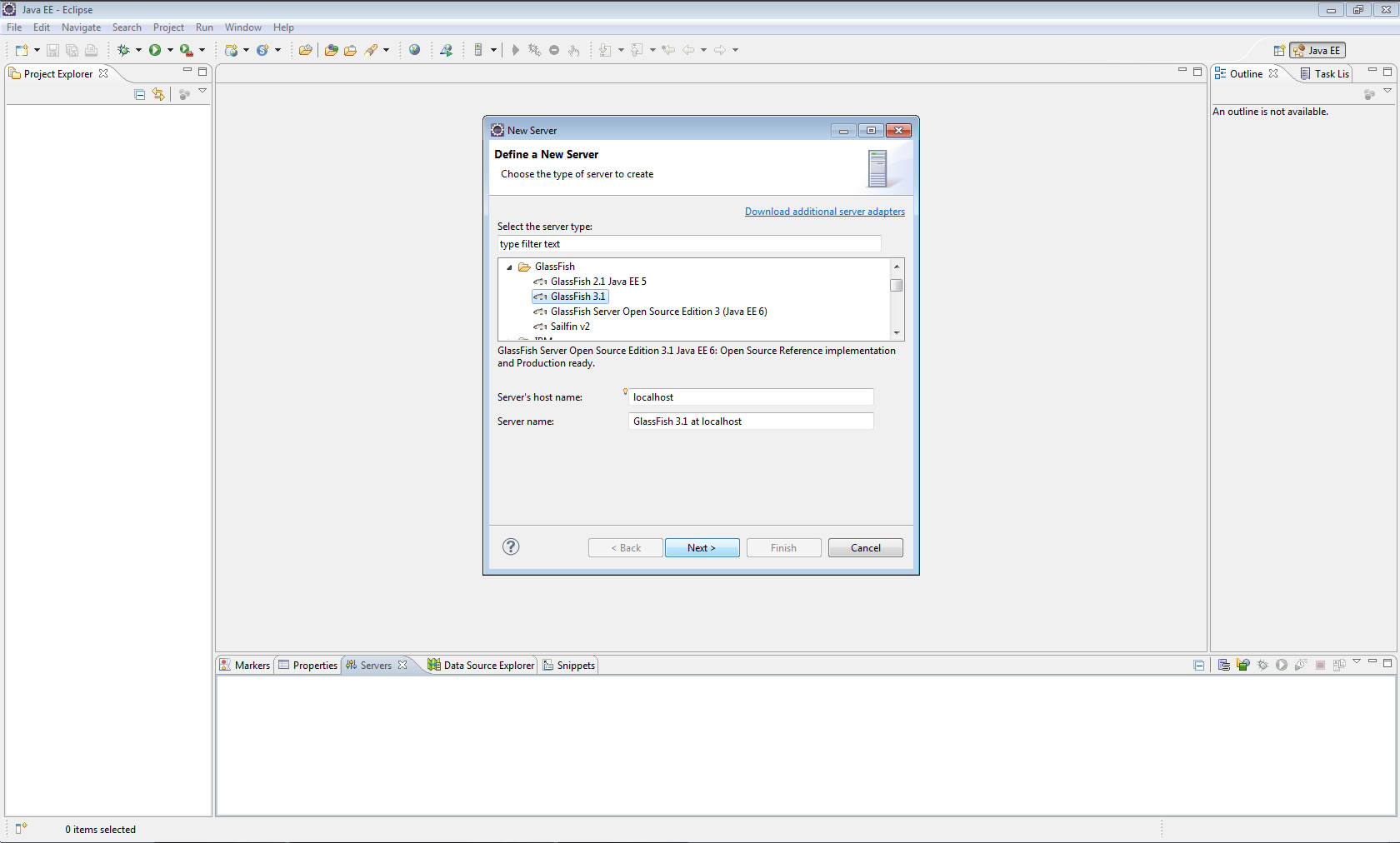
== Step 5 - Enter the Project Name and ensure the project specific JRE selected is BlackBerry JRE.
Click next ==
Step 6 - Click Next and leave the default Java settings as it is
Step 7 - Click Next and select an Empty Application to start developing
Step 8 - Click Finish and on the Application Tab, enter the Title for your application
Step 9 - Expand the file structure in the Package Explorer window and examine the structure already created for you
Step 10 - src folder will contain your package(s) and all your application code files.
Step 11 - res folder is the resources folder which can contain additional resources your app might use - like images, audio or video files, or the app icon
Step 12 - Expand your src folder and double click the .java file to begin editing
== Step 13 - It will look like it does in the screenshot below. It will have to be edited to make it
the start screen where you app starts == == Step 14 - This is done by extending UiApplication class, which will co-ordinate the screen that is
currently on top of the screen stack == == Step 15 - We have also added some code to create a new instance of the application and make the
currently running thread the application's event dispatch thread in the main function == == Step 16 - In the constructor of the App's main class file, we push a new screen onto the top of
the screen stack == == Step 17 - The name of the new class created, which will be the first screen of the app is
specificed int he pushScreen method ==
Step 18 - Right click the package, and create a new Class, called MyScreen
== Step 19 - MyScreen will be the first screen of the app and here we can configure a screen title
and anything else we want to start the app with == == Step 20 - In this tutorial, we create a button, defined as an instance variable of the MyScreen
class == == Step 21 - We set the current class to be the listener for any changes in the state of this button
and assign it a title ==
Step 22 - The button is added to the screen, which is a UiApplication object
== Step 23 - In the field changed method, we push another screen into view when the button is pressed
== == Step 24 - The LocationTracker class is pushed into view and so it also extends the MainScreen
class == == Step 25 - To get the location of the user in the LocationTracker class, we need to have a class
that gets the users location == == Step 26 - The MyLocationListener class implements LocationListener, so the class can be notified
as the users location is updated == == Step 27 - The locationUpdated method gets the latitude and the logitude of the user and saves then
in two instance variables of the MyScreen class == == Step 28 - In the LocationTracker class, we define some RichTextFields to output the collected
value of the latitude and longitude == == Step 29 - We also create a BitMap object and configure its weight and height using the methods
defined in the BlackBerry docs == == Step 30 - The BitMap object, SeparatorField object and RadioButtonField objects are added to the
screen ==
Step 31 - We add a new button that will process the results of the radioButtons
== Step 32 - The button's field change listener method is coded to alert the user based on their
radiobutton value selected ==
Step 33 - Import all required packages and resolve anyother warnings suggested by Eclipse
== Step 34 - Once all errors are resolved, Click on Run, go to Run as and then BlackBerry Simulator
==