Difference between revisions of "Teams Winter 2011/team1/Android/Adding Functionality to Main Screen Elements"
| (3 intermediate revisions by the same user not shown) | |||
| Line 1: | Line 1: | ||
=== 3. Adding Functionality to Main Screen Elements === | === 3. Adding Functionality to Main Screen Elements === | ||
3.1. Create class <code>Student</code>. It is holder for contacts: | 3.1. Create class <code>Student</code>. It is holder for contacts: | ||
| − | < | + | <source lang="java"> |
package cs.ecl.team1.android; | package cs.ecl.team1.android; | ||
| − | public class Student { | + | public class Student { |
private String firstName; | private String firstName; | ||
private String lastName; | private String lastName; | ||
| Line 56: | Line 56: | ||
} | } | ||
| − | </ | + | </source> |
3.2. Inside the <code>ContractList</code> class create a Vector of objects <code>Student</code>: | 3.2. Inside the <code>ContractList</code> class create a Vector of objects <code>Student</code>: | ||
| − | < | + | <source lang="java"> |
private Vector<Student> studentList; | private Vector<Student> studentList; | ||
| − | </ | + | </source> |
3.3. Populate the Vector: | 3.3. Populate the Vector: | ||
| − | < | + | <source lang="java"> |
public Vector<Student> getList(){ | public Vector<Student> getList(){ | ||
studentList = new Vector<Student>(); | studentList = new Vector<Student>(); | ||
| Line 72: | Line 72: | ||
return studentList; | return studentList; | ||
} | } | ||
| − | </ | + | </source> |
3.4. Create the method that generates list on the screen: | 3.4. Create the method that generates list on the screen: | ||
| − | < | + | <source lang="java"> |
public void displayData(){ | public void displayData(){ | ||
| Line 81: | Line 81: | ||
contactsList.setAdapter(adapter); | contactsList.setAdapter(adapter); | ||
} | } | ||
| − | </ | + | </source> |
3.5. Populate the listView on the main screen: | 3.5. Populate the listView on the main screen: | ||
| − | < | + | <source lang="java"> |
ListAdapter adapter = new ArrayAdapter<String>(this, | ListAdapter adapter = new ArrayAdapter<String>(this, | ||
android.R.layout.simple_list_item_1, studentList); | android.R.layout.simple_list_item_1, studentList); | ||
ListView contactsList = (ListView) findViewById(R.id.listView1); | ListView contactsList = (ListView) findViewById(R.id.listView1); | ||
contactsList.setAdapter(adapter); | contactsList.setAdapter(adapter); | ||
| − | </ | + | </source> |
3.6. Add list to the main screen on create: | 3.6. Add list to the main screen on create: | ||
| − | < | + | <source lang="java"> |
@Override | @Override | ||
public void onCreate(Bundle savedInstanceState) { | public void onCreate(Bundle savedInstanceState) { | ||
| Line 99: | Line 99: | ||
} | } | ||
| − | </ | + | </source> |
3.7. Run the application:<br/> | 3.7. Run the application:<br/> | ||
[[Image: A_main5.png | 450px]]<br/> | [[Image: A_main5.png | 450px]]<br/> | ||
3.8. Add the functionality to "Search" button by implementing the <code>onClickListener()</code>: | 3.8. Add the functionality to "Search" button by implementing the <code>onClickListener()</code>: | ||
| − | < | + | <source lang="java"> |
searchButton.setOnClickListener(new OnClickListener(){ | searchButton.setOnClickListener(new OnClickListener(){ | ||
public void onClick(View v) { | public void onClick(View v) { | ||
| Line 111: | Line 111: | ||
if(search.length() == 0){ | if(search.length() == 0){ | ||
displayData(studentList); | displayData(studentList); | ||
| − | + | else { | |
| − | |||
| − | |||
| − | |||
| − | + | Vector<Student> searchResults=new Vector<Student>(); | |
| − | + | for(Student i:studentList){ | |
| − | + | ||
| − | + | if ( i.getName().toLowerCase().contains(search.toLowerCase())){ | |
| − | + | searchResults.add(i); | |
| − | + | } | |
| + | } | ||
| + | displayData(searchResults); | ||
} | } | ||
} | } | ||
}); | }); | ||
| − | </ | + | </source> |
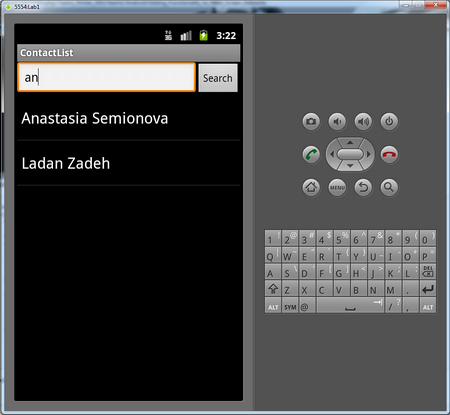
3.9. Run the application, type in search text in the Text Field and click search button:<br/> | 3.9. Run the application, type in search text in the Text Field and click search button:<br/> | ||
[[Image: A_search.png | 450px]]<br/> | [[Image: A_search.png | 450px]]<br/> | ||
Latest revision as of 12:48, 7 April 2011
3. Adding Functionality to Main Screen Elements
3.1. Create class Student. It is holder for contacts:
package cs.ecl.team1.android;
public class Student {
private String firstName;
private String lastName;
private String email;
/**
* Constructs a Student
* @param firstName The student's first name
* @param lastName The student's last name
* @param email The student's email address
*/
public Student(String firstName, String lastName, String email) {
this.firstName = firstName;
this.lastName = lastName;
this.email = email;
}
public String getEmail() {
return email;
}
public String getName() {
return firstName + " " + lastName;
}
public String toString() {
return firstName + " " + lastName;
}
// added so that student info can be edited
public String getFirstname(){
return this.firstName;
}
public String getLastName(){
return this.lastName;
}
public void setEmail(String email){
this.email = email;
}
public void setFirstName( String firstName){
this.firstName=firstName;
}
public void setLastName(String lastName){
this.lastName = lastName;
}
}3.2. Inside the ContractList class create a Vector of objects Student:
private Vector<Student> studentList;3.3. Populate the Vector:
public Vector<Student> getList(){
studentList = new Vector<Student>();
studentList.addElement(new Student("Anastasia", "Semionova", "asemionova1@learn.senecac.on.ca"));
studentList.addElement(new Student("Minoo", "Ziaei", "minoo.ziaei@senecac.on.ca"));
studentList.addElement(new Student("Ladan", "Zadeh", "lzahiroleslamzadeh@learn.senecac.on.ca"));
studentList.addElement(new Student("Sergiu", "Ecob", "secob@learn.senecac.on.ca"));
return studentList;
}3.4. Create the method that generates list on the screen:
public void displayData(){
ListAdapter adapter = new ArrayAdapter(this, android.R.layout.simple_list_item_1, studentList);
contactsList = (ListView) findViewById(R.id.listView1);
contactsList.setAdapter(adapter);
}3.5. Populate the listView on the main screen:
ListAdapter adapter = new ArrayAdapter<String>(this,
android.R.layout.simple_list_item_1, studentList);
ListView contactsList = (ListView) findViewById(R.id.listView1);
contactsList.setAdapter(adapter);3.6. Add list to the main screen on create:
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.main);
studentList = getList();
displayData();
}3.7. Run the application:

3.8. Add the functionality to "Search" button by implementing the onClickListener():
searchButton.setOnClickListener(new OnClickListener(){
public void onClick(View v) {
EditText contact = (EditText)findViewById(R.id.editText1);
String search = contact.getText().toString();
if(search.length() == 0){
displayData(studentList);
else {
Vector<Student> searchResults=new Vector<Student>();
for(Student i:studentList){
if ( i.getName().toLowerCase().contains(search.toLowerCase())){
searchResults.add(i);
}
}
displayData(searchResults);
}
}
});3.9. Run the application, type in search text in the Text Field and click search button: