Difference between revisions of "MVC"
(→Pattern diagram) |
|||
| Line 19: | Line 19: | ||
== Pattern diagram == | == Pattern diagram == | ||
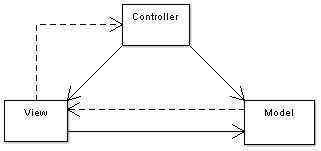
| + | [[Image:ModelViewControllerDiagram.png]] | ||
== Real World Examples == | == Real World Examples == | ||
Revision as of 23:17, 3 April 2007
Contents
Model-View-Controller Design Pattern
Definition:
The model-view-controller (MVC) design pattern is a pattern within a pattern. As described in Head First Design Pattern patterns that contain multiple patterns are called compound patters. Architectural or framework patterns frequently use compound pattern.
Friendly Definition:
There are three important features of a MVC design pattern:
- Model – the underlying data or information that is being processed
- View – the method in which information is displayed and expressed
- Controller – the method in which information is being processed
A book in its simplest sense organizes information into a unified collection which contains sets of rules to view and obtain information. The analogy of a book can describe what the MVC design pattern is and how it works.
The model-view-controller requires three essential components: the model, a controller, and a view; likewise a book can be organized into three components: a concept or information, materials used to read and handle the information, and finally formats and rules that communicate and expresses the information.
The information processed in a book can be the model of the MVC pattern since information is the underlying core of the book is the information that is being processed and manipulated.
Pattern diagram
Real World Examples
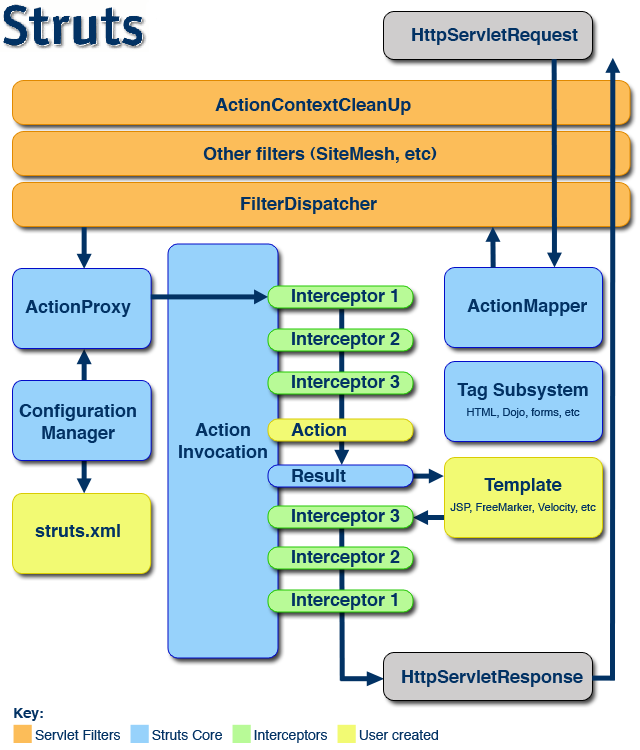
Struts
Detailed Architecture Diagram