Difference between revisions of "Lab BlackBerry Example"
| (3 intermediate revisions by the same user not shown) | |||
| Line 7: | Line 7: | ||
''File->New->Others->BlackBerry Project'' | ''File->New->Others->BlackBerry Project'' | ||
| − | ''Note: If you want | + | ''Note: If you really want to learn how to build a BB app, then in the wizard choose the ''Empty Application'' option.'' |
| − | The structure of BB project will be defined, but as the level | + | The structure of BB project will be defined, but as the level of code generation, one will get only an empty Java app, with a code similar with this one: |
<source lang="java"> | <source lang="java"> | ||
package mypackage; | package mypackage; | ||
| Line 266: | Line 266: | ||
VerticalFieldManager manager = (VerticalFieldManager) getMainManager(); | VerticalFieldManager manager = (VerticalFieldManager) getMainManager(); | ||
manager.setBackground(BackgroundFactory.createSolidBackground(Color.CORAL)); | manager.setBackground(BackgroundFactory.createSolidBackground(Color.CORAL)); | ||
| + | |||
| + | Eventually, your second screen class called ''NextScreen'' could be implemented with the code like this one: | ||
| + | |||
| + | <source lang="java"> | ||
| + | package mypackage; | ||
| + | |||
| + | import net.rim.device.api.ui.*; | ||
| + | import net.rim.device.api.ui.container.*; | ||
| + | import net.rim.device.api.ui.component.*; | ||
| + | import net.rim.device.api.ui.decor.BackgroundFactory; | ||
| + | |||
| + | class NextScreen extends MainScreen { | ||
| + | |||
| + | public NextScreen() { | ||
| + | |||
| + | setTitle(new LabelField("Second Screen !", LabelField.USE_ALL_WIDTH)); | ||
| + | |||
| + | VerticalFieldManager manager = (VerticalFieldManager) getMainManager(); | ||
| + | manager.setBackground(BackgroundFactory.createSolidBackground(Color.CORAL)); | ||
| + | |||
| + | add(new RichTextField("Here is the second activity", Field.NON_FOCUSABLE)); | ||
| + | |||
| + | ButtonField _buttonGoBack = new ButtonField("Go Back", | ||
| + | ButtonField.FIELD_HCENTER | ButtonField.CONSUME_CLICK); | ||
| + | |||
| + | _buttonGoBack.setChangeListener(new FieldChangeListener() { | ||
| + | public void fieldChanged(Field field, int context) { | ||
| + | UiApplication.getUiApplication().popScreen(); | ||
| + | } | ||
| + | }); | ||
| + | |||
| + | add(_buttonGoBack); | ||
| + | } | ||
| + | } | ||
| + | </source> | ||
| + | ------- | ||
| + | |||
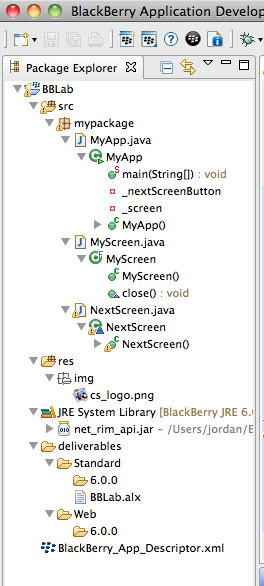
| + | In Eclipse, the Project structure should look similar to: | ||
| + | [[File:BBLab-Project.png]] | ||
Latest revision as of 13:53, 27 February 2011
Main Page · Course Description · Course Topics · Schedule, Students, Teams · Course Resources · Course Projects
This lab example allows you to understand the process of building a BlackBerry application using Java Plug-in for Eclipse
Step 1.
File->New->Others->BlackBerry Project
Note: If you really want to learn how to build a BB app, then in the wizard choose the Empty Application option.
The structure of BB project will be defined, but as the level of code generation, one will get only an empty Java app, with a code similar with this one:
package mypackage;
public class MyApp {
/**
* Entry point for application
* @param args Command line arguments (not used)
*/
public static void main(String[] args){
}
}You have to extend UiApplication. This class extends the UiApplication class, providing a graphical use interface. You have to import import net.rim.device.api.ui.UiApplication;
Let us suppose that you want your application to have two screens and you want to switch from a screen to another using a button. Thus, you have to define a variable of type Screen to keep track of the Screen object and a variable of type ButtonField.
You need also to importi net.rim.device.api.ui.component.ButtonField;
Step 2.
In the main method create a new instance of the application and make the currently running thread the application's event dispatch thread.
import net.rim.device.api.ui.UiApplication;
import net.rim.device.api.ui.component.ButtonField;
public class MyApp extends UiApplication {
private MyScreen _screen;
private ButtonField _nextScreenButton;
public static void main(String[] args) {
MyApp theApp = new MyApp();
theApp.enterEventDispatcher();
}Step 3.
When the constructor of the MyApp class is defined, the graphical objects must be build.
Thus, _screen object will be an instance of a Screen class. The _nextScreenButton object will be an instance of ButtonField class.
In the BB app any field object could specify a listener for changes to this field by invoking the method
public void setChangeListener(FieldChangeListener listener) Each field can have only one change listener object. The param listener is the object to listen for field changes.
The FieldChangeListener is the istener interface for handling Field change events. The interface has only one method:
void fieldChanged(Field field, int context)
We want in our app, when the user click the button the method to create a new Screen object and to push it to the user through the invocation of
pushScreen(new NextScreen()); where the NextScreen is a class that will define the next screen of the app.
Thus the constructor of our app will look like:
public MyApp() {
// Push a screen onto the UI stack for rendering.
_screen = new MyScreen();
_nextScreenButton = new ButtonField("Go to Next Screen",
ButtonField.FIELD_HCENTER | ButtonField.CONSUME_CLICK);
_nextScreenButton.setChangeListener(new FieldChangeListener() {
public void fieldChanged(Field field, int context) {
pushScreen(new NextScreen());
}
});
_screen.add(_nextScreenButton);
pushScreen(_screen);
}At this point, your app has the MyApp class completed and it looks like:
package mypackage;
import net.rim.device.api.ui.Field;
import net.rim.device.api.ui.FieldChangeListener;
import net.rim.device.api.ui.UiApplication;
import net.rim.device.api.ui.component.ButtonField;
public class MyApp extends UiApplication {
private MyScreen _screen;
private ButtonField _nextScreenButton;
public static void main(String[] args) {
MyApp theApp = new MyApp();
theApp.enterEventDispatcher();
}
public MyApp() {
// Push a screen onto the UI stack for rendering.
_screen = new MyScreen();
_nextScreenButton = new ButtonField("Go to Next Screen",
ButtonField.FIELD_HCENTER | ButtonField.CONSUME_CLICK);
_nextScreenButton.setChangeListener(new FieldChangeListener() {
public void fieldChanged(Field field, int context) {
pushScreen(new NextScreen());
}
});
_screen.add(_nextScreenButton);
pushScreen(_screen);
}
}Step 4.
Two screen objects must be built for the app. They will be instances of classes that extend the MainScreen class. The MainScreen provides default standard behavior for BlackBerry GUI applications.
The first screen besides the title and a RichTextField object will also implement the close() method. The code will look like this in a new file called MyScreen.java
package mypackage;
import net.rim.device.api.ui.Field;
import net.rim.device.api.ui.component.Dialog;
import net.rim.device.api.ui.component.LabelField;
import net.rim.device.api.ui.component.RichTextField;
import net.rim.device.api.ui.container.MainScreen;
public final class MyScreen extends MainScreen {
public MyScreen() {
setTitle(new LabelField("FIRST",
LabelField.USE_ALL_WIDTH));
add(new RichTextField("Hello to FIRST!",
Field.NON_FOCUSABLE));
}
public void close() {
Dialog.alert("Close this app!");
super.close();
}
}Step 5.
The second screen must have a title, textfield, and button to let the user go back to the first screen.
- Title
For the title one could use:
void net.rim.device.api.ui.container.MainScreen.setTitle(Field arg0)
as the field argument, you can build a LabelField object using the constructor from the package:
net.rim.device.api.ui.component.LabelField;
public LabelField(Object arg0, long arg1)
Thus, to set the title of the screen you can write the instruction:
setTitle(new LabelField("Second Screen !", LabelField.USE_ALL_WIDTH));
- Text Field
Fot the screen text, one can use the constructor of RichTextField class from the package:
net.rim.device.api.ui.component.RichTextField
public RichTextField(String text, long style)
for an object in the specified style.
To add the field to the screen you invoke the method
void net.rim.device.api.ui.Screen.add(Field arg0)
Thus, to add the text field to your screen you have to write the following instruction:
add(new RichTextField("Here is the second activity", Field.NON_FOCUSABLE));
- Button
The package net.rim.device.api.ui.component contains a class called ButtonField. When the user clicks a ButtonField the objects that are listeners to this event (i.e. click event) are notified. The notification takes placed by invoking its fieldChanged() method of the FieldChangeListener interface.
For an object to be qualified as a listener two things MUST happend: a. The class of that object must implement the FieldChangeListener interface. b. The source of the event, namely the button object must add this particular listener to the collection of listeners.
Here is a generic code sample:
1. Build the source object, the button:
ButtonField buttonField = new ButtonField("Test Button");
2. Build the listener object:
FieldChangeListener listener = new FieldChangeListener() {
public void fieldChanged(Field field, int context) {
ButtonField buttonField = (ButtonField) field;
System.out.println("Button pressed: " + buttonField.getLabel());
}
};
3. Add the listener object to the list of source listeners:
buttonField.setChangeListener(listener);
Important note: For expressiveness the steps 2 and 3 are combined to produce code like this:
buttonField.setChangeListener(new FieldChangeListener() {
public void fieldChanged(Field field, int context) {
ButtonField buttonField = (ButtonField) field;
System.out.println("Button pressed: " + buttonField.getLabel());
}
});
Here is the code you must write to add the button _buttonGoBack to the second screen
ButtonField _buttonGoBack = new ButtonField("Go Back",
ButtonField.FIELD_HCENTER | ButtonField.CONSUME_CLICK);
/** build the listener object and
add it to the button source, namely the _buttonGoBack object */
_buttonGoBack.setChangeListener(new FieldChangeListener() {
public void fieldChanged(Field field, int context) {
UiApplication.getUiApplication().popScreen();
}
});
/** add the button to the screen */
add(_buttonGoBack);If you want to add some specific color to the second screen you may use net.rim.device.api.ui.container.VerticalFieldManager. The vertical field manager lays out fields top to bottom in a single column. One can use the manager object to set the background of an element.
Let us suppose that you want the second screen to have the coral color. Therefore, you should use the code like this one:
VerticalFieldManager manager = (VerticalFieldManager) getMainManager(); manager.setBackground(BackgroundFactory.createSolidBackground(Color.CORAL));
Eventually, your second screen class called NextScreen could be implemented with the code like this one:
package mypackage;
import net.rim.device.api.ui.*;
import net.rim.device.api.ui.container.*;
import net.rim.device.api.ui.component.*;
import net.rim.device.api.ui.decor.BackgroundFactory;
class NextScreen extends MainScreen {
public NextScreen() {
setTitle(new LabelField("Second Screen !", LabelField.USE_ALL_WIDTH));
VerticalFieldManager manager = (VerticalFieldManager) getMainManager();
manager.setBackground(BackgroundFactory.createSolidBackground(Color.CORAL));
add(new RichTextField("Here is the second activity", Field.NON_FOCUSABLE));
ButtonField _buttonGoBack = new ButtonField("Go Back",
ButtonField.FIELD_HCENTER | ButtonField.CONSUME_CLICK);
_buttonGoBack.setChangeListener(new FieldChangeListener() {
public void fieldChanged(Field field, int context) {
UiApplication.getUiApplication().popScreen();
}
});
add(_buttonGoBack);
}
}