Difference between revisions of "Canvas 3D - Line Tag"
(→Tag Attributes) |
|||
| (11 intermediate revisions by 2 users not shown) | |||
| Line 1: | Line 1: | ||
| − | = | + | = Line Tag Reference = |
[[XML_3D_-_BTS530/630 Project|Back To XML 3D Main Page]] | [[XML_3D_-_BTS530/630 Project|Back To XML 3D Main Page]] | ||
| Line 5: | Line 5: | ||
== Introduction == | == Introduction == | ||
| − | The Line is one of the basic primitives that can be created on the fly | + | The Line is one of the basic primitives that can be created on the fly. The Line Tag encompasses the various attributes that are associated with a Line, such as a start position and an end position. |
== Tag Attributes == | == Tag Attributes == | ||
| − | * | + | * start |
| − | ** '''Usage:''' < | + | ** '''Usage:''' <line start="20, 200" />. |
| − | ** The '' | + | ** The ''start'' attribute determines the start position of a line |
| − | * | + | ** If omited, the start position defaults to the Origin location at {0, 0}. |
| − | + | * end | |
| − | + | ** '''Usage:''' <line end="50, 200" />. | |
| − | ** '''Usage:''' < | + | ** The ''end'' attribute determines the end position of a line. A line is then drawn from its start position to its end position. |
| − | ** The '' | + | ** ''This attribute cannot be omitted.'' |
| − | ** | + | * fillcolor |
| − | * | + | ** '''Usage:''' <line fillcolor="#00FF00" />. |
| − | ** '''Usage:''' < | + | ** The ''fillcolor'' attribute sets a specific color that will be painted inside the line. |
| − | ** The '' | + | ** This value, if omitted, will default to black (#000000). |
| − | ** | + | * bordercolor |
| − | * | + | ** '''Usage:''' <line bordercolor="#FF00FF" />. |
| − | ** '''Usage:''' < | + | ** The ''bordercolor'' attribute sets a specific color of the border. |
| − | ** The '' | + | ** If omitted, the line will be drawn borderless. |
| − | ** | + | *linecap |
| − | * | + | **'''Usage:''' <line linecap="round" /> |
| − | ** '''Usage:''' < | + | ** The lineCap property determines how the end points of every line are drawn. There are three possible values for this property and those are: butt, round and square. |
| − | ** The | + | **By default this property is set to butt. |
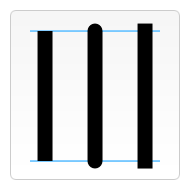
| − | ** | + | [[Image:Canvas_linecap.png]] |
| − | |||
== Syntax == | == Syntax == | ||
| Line 36: | Line 35: | ||
<pre> | <pre> | ||
<canvas> | <canvas> | ||
| − | <line | + | <line start="10, 220" end="350, 100" fillcolor="#000" linecap="butt" /> |
</canvas> | </canvas> | ||
</pre> | </pre> | ||
Latest revision as of 13:49, 10 March 2007
Line Tag Reference
Introduction
The Line is one of the basic primitives that can be created on the fly. The Line Tag encompasses the various attributes that are associated with a Line, such as a start position and an end position.
Tag Attributes
- start
- Usage: <line start="20, 200" />.
- The start attribute determines the start position of a line
- If omited, the start position defaults to the Origin location at {0, 0}.
- end
- Usage: <line end="50, 200" />.
- The end attribute determines the end position of a line. A line is then drawn from its start position to its end position.
- This attribute cannot be omitted.
- fillcolor
- Usage: <line fillcolor="#00FF00" />.
- The fillcolor attribute sets a specific color that will be painted inside the line.
- This value, if omitted, will default to black (#000000).
- bordercolor
- Usage: <line bordercolor="#FF00FF" />.
- The bordercolor attribute sets a specific color of the border.
- If omitted, the line will be drawn borderless.
- linecap
- Usage: <line linecap="round" />
- The lineCap property determines how the end points of every line are drawn. There are three possible values for this property and those are: butt, round and square.
- By default this property is set to butt.
Syntax
<canvas> <line start="10, 220" end="350, 100" fillcolor="#000" linecap="butt" /> </canvas>
References
- None.